If you run a WordPress blog you ought to know one thing.
Your blog has unlimited potential.
As a WordPress blogger you have a huge arsenal of doohickies you can add to blog posts to get more shares, more comments, and otherwise make your blog more exciting.
And maybe someday go viral…
Here are 7 engaging features to try out in your next blog post. Consider my bag o’ tricks opened, at least momentarily.
Let us know with a comment if you use them!
I want a better blog
So do I. We all do on WordPress Org and that’s a major reason we joined.
In this post we’ll see how to make blog posts more exciting by adding eBooks, Tweets, badges, and more to your blog posts.
Why? Well the general idea is these features will help you:
- Get more shares
It’s been proven in social experiments that readers share things they find new, surprising and original. If a new and surprising feature actively helps someone share content then all the better! - Generate an interactive community feel
All these addons are interactive. That means readers can click on them and use ’em to get more of what they love from you.
Let’s get started. Enough chit-chat.
The Google+ Badge
The Google+ badge let’s your readers circle you inline right from the blog.
It looks awesome, it’s easily customizable, and it reduces the amount of clicks someone must take to follow you from 2 clicks or even 3 to just 1 click.
That’s pretty huge 🙂
Here is the simple copy-paste code for your own Google+ badge. Just remember to change the URL to your Google+ URL.
<div class="g-plus" data-height="69" data-href="//plus.google.com/118234628825623039266" data-rel="author"></div>
You can also modify the badge width so it shows up without your name. To do this add a “data-width” tag in there just like the “data-height” tag. This is what I’ve done.
For more you could also read my Guide to Google+.
Subscribe to comments plugin
The best comments sections are productive discussions. Except for those crazy YouTube comments with 345 thumbs ups. I always try to write those… 🙂
But how are people supposed to “discuss” if they comment once and then forget about your post forever?
That’s where the Subscribe to Comments WordPress plugin comes in.
Grab it now.
Once installed and activated you should modify the settings. Just write some clever HTML in the new post editor and paste it in the settings tab.
After I added this to my posts (see that checkbox below my comment form) I saw roughly at 33% increase in comments.
Not bad at all.
Inline subscribe forms
Say something particularly riveting? Think it might earn you a subscriber?
Why not give someone the chance with an inline subscribe form, right smack-dab in your blog post.
If you’re not building an email list this may be irrelevant to you. If you are, or want to start one, head over to Aweber, the largest email marketing tool, and design your first form.
Places to put the opt-in form:
-
Below posts (converts least)
On the sidebar (2nd best)
On a landing page (converts the most)
Over at Aweber they let you make your web forms super interactive and eye catching. This helps – after all the opt-in form is the beginning of your relationship with a new subscriber.
Once you make one form, make 4 more!
Jump around Dear Blogger now and see how many different forms you can count. I’ve added quite a few and test them regularly.
Got it? How many forms?
Inline PDF eBook downloads
On top of an inline subscribe form, you can send someone an eBook from within a blogpost too add some icing on the cake.
Here are the quick steps to setup an inline Book download:
- Write the book in Word or Apache Open Office (free to download, good for Mac)
- Edit, add images, all that. Make it purty.
- Save it as a .pdf file. Make sure links and images transfer over.
- Upload the file in your blog Media then copy the link.
- Insert some text like “Download Your eBook Here” into a post or page.
- Place the link from step 4 around that text. Now when people right click the link and save as the PDF eBook will download right to their computer!
Then you should market the heck out of your new eBook. Or gate it.
Not bad eh?
I’ll write more on this one later…
If you’re a member of my elusive and exotic email club you know all about this. Unless you were too lazy to download 😡
Embedded Tweets
This one ain’t hard either folks.
Ever seen a tweet you just love? Maybe someone famous made a remark that really related to the point you’re trying to make?
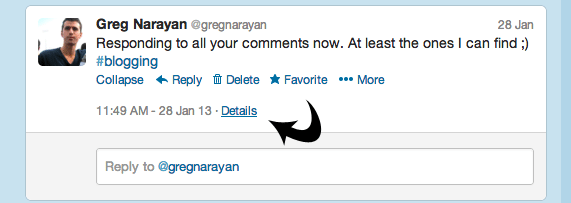
Well in Twitter every tweet has details like this.

Click details to see the history on a tweet. This is actually really cool. Once in details you can copy and paste the whole URL into a WordPress post or page. WordPress will auto-render this link into an embedded tweet similar to how YouTube renders videos in your blog posts.
Boom! Easy as pie!
Readers can then interact with this tweet right on your blog.
But it doesn’t end there…
Tweet This Quote!
This is a bit trickier than embedding a tweet but I’m sure you can handle it. I basically micicked how I set this feature up below so you can copy the process.
The end result:
Here’s the raw code used to create the above:
<div style="margin: 15px 0; padding: 15px; background: #e3f7fa; border: 1px solid #ddd; font-size: 16px; font-family: georgia, arial, verdana;"> "Dear Blogger explains 7 ways to really engage readers." <strong><a href="http://twitter.com/home/?status= Dear Blogger explains 7 ways to really engage readers - via @gregnarayan on http://goo.gl/58oWY" target="_blank">Tweet this quote!</a></strong></div>
What the code means:
-
Line 1 and 2: Optional styling to create blue (any color) background and border
Line 3: The text that shows up in WordPress
Line 4: The URL that calls out to Twitter
Line 5: The text that shows up on Twitter (140 character max)
Line 6: Blog post URL, call to action, and closing tags
When you click Tweet this quote! you’ll see the magic in action 😀
The tricky part here is you must publish the blog post, they copy the resulting new URL, shorten it with a shortening tool, then paste it in Line 6.
Make sense?
Go ahead and setup your own version of this! And of course let us know how it goes.
Spoilers
Spoilers are good for hiding information and they look darn pretty nifty.
I figured we would end with spoilers because they’re probably the most unheard of WordPress feature/plugin on this list.
First get the Easy Spoilers WP plugin here.
Then lets make this thing work. I put your instructions in the spoiler!
[spoiler title=”How do I make a spoiler work?”]First download the plugin, then activate. Once the plugin is activated you can easily create a spoiler by enclosing text with the spoiler tags. Check out the Description tab on the plugin page and scroll down for an example. Feel free to copy paste the example there. Then edit the title text and the hidden text. To really customize, go to your WP settings and change the colors and button text. You’ll be amazed how much you can hide from your readers![/spoiler]
There you go. You can now hide little pieces of information from your readers. Fun eh?
What else is out there?
Obviously these are not the only cool WordPress addons that help make your blog posts more interactive.
You probably use some amazing plugins I haven’t even heard of yet!
So in the comments, tell us what awesome features you use. I’d love to get a running list going for the community. Alternatively if you need helping adding the above feel free to ask setup questions as well.
Enjoy!





Hi Greg,
First of all thanks so much!
I’ve found great help in all your posts here.
Wondering if you could help specifically. I’ve a wordpress site that I can’t seem to add my one stop +1 icon to or get the top and bottom fb, twitter G+ like buttons to appear on. I’ve tried your code offered above but it down not seem to work. Maybe I am adding it in the wrong place? (in the widgets section)
Could you help?
ps I’m just on the free plan and worrying that maybe I can’t do it on the free plan =(
Thanks in advance!
Shannon
Hi Shannon,
There’s a good chance you need to insert a second piece of code and cannot because wordpress.com generally doesn’t let you modify code.
If you make a wordpress blog (on wordpress.org) that wouldn’t be a problem. Here’s a good guide (it’s mine so of course it’s good 🙂 ) https://www.youtube.com/watch?v=nqT8_KGTZKM
What’s keeping you from the wordpress.org version?
I was definitely once a wordpress.com-er.
Best,
Greg
I am going to use the spoiler button in the future on Wording Well. Perhaps I can create a quiz of some sort, and provide three options, using the spoiler to show the correct and incorrect answers…
Hello Greg,
I came across your site as the first on the Google search results!! Awesome! Well I am in dire need of a mental release. I might be confusing myself with this blog roller-coaster but hey at least Im here for the help.
1. Lets start with this post you have here I am confused by the code “language”. I want to run and manage my own blog without help well without money costing help. However, I dont get this code “language”. I read another post of yours and in the comments section you answered a readers question about bolding sentence within her post. You left a code “language and left me stumped, like “Theres no way I would know to do that.” Help.
2.The problem I’m having now is getting started with theme, widgets, and plugins. Like I get the basics and I have some in place but it’s just not lining up well. I cant seem to find a good theme that complicates what I am trying to do. Yes I know I should probably look into buying premium themes but finances are super tight right now. What can I do?
3. Templates how do I create a standard template? I did a post and then went to look at it live and it was completely misaligned. Nothing I did helped.
4. How can I use cpanel for host gator in my blog? Do I need to use it?
5. How can I use different fonts in my blog besides what wordpress provides?
6. What type of theme do you recommend for a hair/beauty/fitness/culture blog?
Ok that all I have pouring from my brain right now. I’m glad I found your world!!! I look forward to your reply.
Than who is the first Greg? Is it me 😛
🙄
It was Shahzad…He chatted me before I could check.
Such an odd thing PR…
I see crummy sites at PR5 and PR6 all the time…weird right Ehsan?
So I am the winner 😉
I thought you knew about your PR even before I told you.
I was not checking your PR at that time and I don’t even know that Google updated it.
It was just daily casual visit but my eye got stuck on PR shown on my browser.
PR is odd. However, congrats!
Hi Greg,
The last time I was here was the very moment you’re talking about your Pagerank of 3 within 3 months.
I guess I’m the first person to let you know that your pagerank is now 4.
Anyway back to the main issue, with me, my post gets a lot of retweet courtesy…?…
I’m going to write about that in no time.
Thanks.
Nice, I’ll look forward to that post!
Ha ha I think you’re the second. But it took me a while to finally notice 😯
Ahaaan! Great 7 tips for WP blogger. I will use 5 of them. G+ and Tweet This Quote are fine ones. Thanks.
🙂
Hi Greg,
I really like the “tweet this quote”, part but every time we need to add the code, is there any way by which we can automate this task , by any plugin?
Hey Nishant, thanks for droppin’ in.
Must be one out there…but I feel like it’s easier to customize the copy when you insert manually.
Thanks Greg.You have shared awesome points here.
Making a blog post more readable and sharable is final aim of every blogger. Because this is the only way which will widen his horizon and give him more visibility.
Adding Google Plus badge on sidebar is a good idea (I was missing this on my blog).
I have seen that you embed tweets in your posts and encourage your readers to share them. This is the thing which I saw on your blog and this seem to be a good experiment. When people enjoy the article then there is huge probability that they will love to share the content and tweet the quotes also.
I started E-Mail marketing 15 days back and it is going great for me. I have attracted 150+ subscribers till now and have placed the optin on the places where you mentioned in this article.
Bravo !!
Thanks Kulwant! Always great to have you here.
Glad the email marketing is going well and that my directions helped out.