As bloggers we all want to plan out a style our readers can recognize, a style which sets our blog apart.
Our images are a big part of this plan.
In this tutorial post we’ll look at 6 ways to create amazing blog post images that stand out.
If you make some nice looking blog post images with these tips, consider letting us know in the comments so other readers can learn from your creativity too!
A Picture is Worth a 1000 Shares
Well, maybe not quite 1000 words. But the biggest and most shared blogs (think ProbBogger, Social Media Examiner, Huff Post) all use their images in unique ways which tell the reader it’s professional content worth sharing. If you set out to make a blog that goes big in terms of popularity and recognizability some day like these blogs, you’ve got to start somewhere!
These 5 image techniques for WordPress are a great place to start:
-
Create featured images
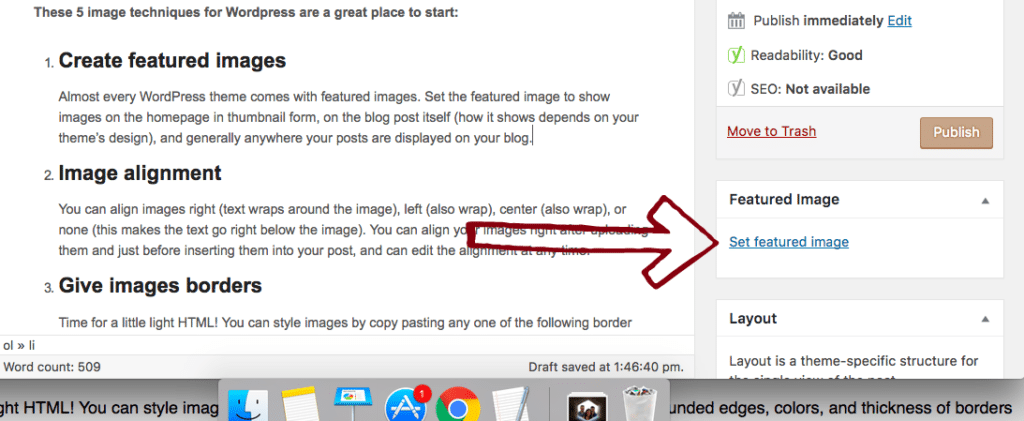
Almost every WordPress theme comes with a featured images option, making this a great place to start as you learn how to display images the best way on your blog. Set the featured image to show images on the homepage in thumbnail form, to show an image on the blog post itself (how it shows depends on your theme’s structural design), and generally anywhere your posts are displayed on your blog. This blog for example shows featured images on the homepage and on posts themselves.

-
Image alignment
Within a post or page, you can align images right (text wraps around the image), left (also wrap), center (also wrap), or none (this makes the text go right below the image). You can align your images right after uploading them and just before inserting them into your post, and can edit the alignment at any time. Here is an example of image alignment in WordPress, using some dummy text:
 The seinfeld chronicles the jacket the note the truth the stranded the subway the letter the keys the bubble boy the cheever letters the virgin the old man the smelly car the mango the raincoats (part 1) the fire the hamptons the mom & pop store the understudy the engagement the sponge the friar’s club the bizarro jerry the little kicks the nap the blood the slicer the wizard.
The seinfeld chronicles the jacket the note the truth the stranded the subway the letter the keys the bubble boy the cheever letters the virgin the old man the smelly car the mango the raincoats (part 1) the fire the hamptons the mom & pop store the understudy the engagement the sponge the friar’s club the bizarro jerry the little kicks the nap the blood the slicer the wizard. The jacket the statue the note the tape the limo the parking space the ticket the wallet the airport the pick the shoes the junior mint the mango the non-fat yogurt the chaperone the big salad the chinese woman the diplomat’s club the understudy the caddy the friar’s club the invitations the soul mate the package the muffin tops the blood the cartoon the strong box the burning the bet.
The jacket the statue the note the tape the limo the parking space the ticket the wallet the airport the pick the shoes the junior mint the mango the non-fat yogurt the chaperone the big salad the chinese woman the diplomat’s club the understudy the caddy the friar’s club the invitations the soul mate the package the muffin tops the blood the cartoon the strong box the burning the bet. -
Give images borders
Time for a little beginner HTML tutorial! You can style images by copy pasting any one of the following border styles – size, style, and color – from the highlighted section below. To paste this CSS into your images, you’ll need to be writing your post in the Text tab so you can see the image in HTML form. Try out these border styles:
border-width: 5px; border-style: dashed; border-color: blue;
Or use shorthand to combine them:
border: 5px dashed blue;
Insert your border inline into images in a blog post like this:
<img class="alignnone size-thumbnail wp-image-23583" style="border: 5px dashed blue;" src="https://dearblogger.org/wp-content/uploads/2017/01/create-blog-post-images-150x150.jpg" alt="create blog post images" width="150" height="150" />
The above HTML will result in this image!

Other examples:

Above and below examples use style=”border-radius: 50%;” within the img html to create a circle or looking-through-a-window effect.

And this is only the beginner with image borders! You can also try out other variations on the style instead of dashed, like solid, groove, or other border syles.
You can also curve borders using the ‘border-radius’ command. Once your able to make a few different image borders, see this CSS tricks guide on image borders for more.
-
Make an image pop out
It’s easy to make images pop out to be larger when someone clicks theme. To accomplish this, first install/activate the WP Video Lightbox Plugin. Next insert an image into your posts with the Link to Media File setting applied. Finally, add the tag rel=”wp-video-lightbox” into your image HTML (go to the Text tab again) within the a href portion of the image as it is shown in the example below. Here’s how it looks, I know it sounds complicated but after a few tries it’s quite easy.
<a href="https://dearblogger.org/wp-content/uploads/2017/01/create-blog-post-images.jpg" rel="wp-video-lightbox"><img src="https://dearblogger.org/wp-content/uploads/2017/01/create-blog-post-images-150x150.jpg" alt="create blog post images" width="150" height="150" class="alignnone size-thumbnail wp-image-23583" /></a>
Click the image above try it out!
This pop out feature for WordPress images is ideal for creating ‘read more’ blurbs as well as hiding information from the main flow of a page. The overlay feature is created automatically by the plugin. You can setup popouts for text blurbs, divs and even videos too by following this handy intructions PDF made by tipandtricks-hq.
-
Make a photo gallery (aka an image slider)
Finally, you can always add images to a image slider gallery for free using perhaps our favorite plugin of all time, Meta Slider. Meta Slider is super simple to setup. Just create a slider in your dashboard, then add the slider to a blog post or page by pasting in the shortcake, or using the Meta Slider button your post editors will have upon installing this plugin.
[metaslider id=23636]
This image slider gallery was super easy to create using Meta Slider’s default settings!
We’ve used Meta Slider to create and insert a photo gallery into WordPress several times in past YouTube demos, like this demo for example.
There you have it! You now know how to create some rather amazing blog post images style your images beyond the basic capabilities of WordPress so your blog or website can hopefully standout in any niche. Word to the wise, keep it simple and always make sure to practice consistency. If people see too many styles of images on your blog, they might not know which style represents your brand!






great article. thanks for sharing
XX
great lesson i hardly got….after wasting my lot of times to get this great info, finally i found this post which is now awesome for me. thanks for this..cheers
office setup- Office is a productivity tool which is available on the online as well as on offline store. MS Office is a suite of products which is developed by Microsoft Corporation including various applications such as Microsoft Word, Excel, Access, Publisher, PowerPoint, and Outlook. MS Office has various versions which includes Office 365, Office 2016, Office 2013, Office 2010, and Office 2007. Each program serves a different purpose and is compatible with other programs included in the package. The suite of programs and other applications are compatible with both the Windows and Macintosh operating system. Microsoft is the most common form of software which is popular in all over the world.
for more information visit on :- https://manage-offiice.com/
nice post this site
You’re a gift to those around you because your writing is doing always good.
Hi Greg, great tips shared. I can implement these tips with canva.com as free tool for few of my requirements.
Hi greg.
Awesome post.
Thank you for sharing.
Hi Greg!
I’m starting a blog and have no images of my own. Is there a website/source you would suggest to download non-copywritten images? Thanks in advance for your help!
-Shira
Hi Shira!
I love using pixabay.com! You can find free images of anything, especially nature and computer photos which I love. Just make sure to add the credits to your credits page.
Let us know how it goes,
Greg
Greg I’ve gone thru your Laurel tutorial and now I’m going through your Beginner tutorial on the YouTube video ‘How To Make aWordpress Blog 2017.’
If you find time I posted a couple of new questions there about problems with featured images and questions about auto responders, etc.
I have my blog that is using the Beginner theme blocked right now until I figure out some of my mistakes
Thanks for your videos….they help.
Hi Greg,
Thanks for your great ideas and codes to make the images for blog posts. As I’m a non-code savvy person, I would like to create simple pictures with vectors and icons using the online tool, Pixlr.com.
Anyway, I will execute your tips. Thanks, keep your good work.
Thank you for sharing these tips! I create images for 123helpme.com Review and will definitely use your advises for better pictures.
I like the circles. Very cool!
I thought those would be a hit, thanks Barb!