Shortcodes in WordPress are tiny bits of code that help you create objects or embed files; actions that would otherwise require lots of ugly code writing in just one line.
They were first introduced in WordPress version 2.5 and have since caught on like wildfire in the driest of the summer months.
And is that really a surprise?
They’re a very useful feature and you can do some crazy stuff with them; like, for example, make amazing buttons WITH shortcodes.
But they’re not perfect.
Nor are they to be used at all times.
And speaking of buttons, did you know that you can also create them without any shortcodes? Yes, it’s true and this tutorial will tell you all about it.
Excited?
I know you are so;
let’s go!
Making buttons with CSS and without shortcodes- why exactly?
For one simple reason:
Shortcode-based buttons are not plugin independent.
They work as long the plugin works.
Gone is the plugin- gone are the buttons; but your site is left a dysfunctional mess
Plus, having one more unnecessary plugin installed means:
- It can get outdated at any time;
- It can get hacked and get your whole site in trouble
- It’ll slow your site down, (no matter how lightweight it is)
So, it’s one more thing to worry about.
But it’s really not necessary as you’re about to learn how to build buttons with no shortcodes whatsoever, but with the help of a plugin.
The difference is that you’ll be able to de-install this one and the buttons you made WILL remain.
How to use Forget About Shortcodes button plugin (tutorial)?
First, go and install/activate the plugin:

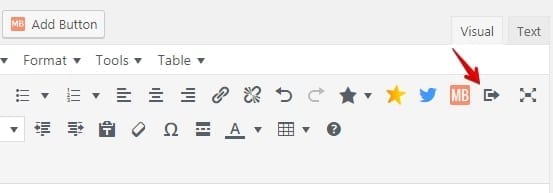
Then, in your post’s editor go and find a new icon in your editor toolbar.
Click on it!

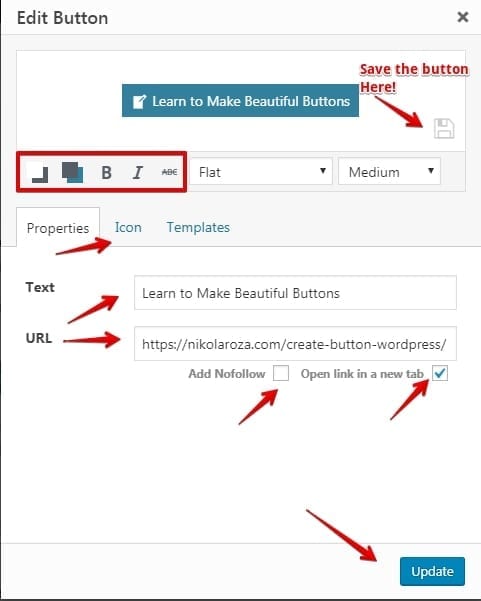
Now it’s button making time!
- URL- Where will the button lead? In this case it’ll go to my guide on making WordPress buttons (https://nikolaroza.com/create-button-wordpress/).
- Text- Your button’s copy- Make it enticing so people click more (in my case it’s- “learn to make beautiful buttons”).
- Nofollow– No. I want PageRank to flow through that link.The only reason to use nofollow is if you’re embedding affiliate links within your buttons.
- Open link in a new tab – Yes. It’s better for UX and SEO.
- Icon- You can have a visual representation of where the button will lead to once clicked. I’ll use a sheet of paper because it symbolizes reading, hence- learning.
Finally, your button’s copy matters a lot, but how your copy looks matters too. So you can beautify your lettering.

And that’s it. Insert the button and you’re done.
Note: Once the button is in you can align it left to right and center because it behaves like an image in your editor.
;
Conclusion- making buttons with CSS and without shortcodes is child’s play, right?
My tutorial is over!
Short and sweet; instructive AND successful at teaching you how to build buttons without shortcodes.
Forget about Shortcodes!
Yes really. That’s the answer- use the plugin:)
Note:
if you really can’t forget about them and have sleepless nights because of it, then I have good news for you.
Greg has a sister site where you can find a tutorial on making buttons with shortcodes, specifically with the help of MaxButton plugin.
It’s a great read and I suggest you go and read it if you know what’s good for you:)
But not before leaving me a comment below, letting me know what you think.
Thank you:)






Thank you so much for sharing this information with us.
it will help in the daily activities.
You’re very welcome! 🙂
Happy New Years 2020 🎉
Please join our new Facebook Group to post questions/get answers, network with awesome bloggers, and enter giveaways: DearBlogger Coffee Chat on Facebook